Chrome DevTools
What Is Chrome Developer Tools?
The Google Chrome Developer Tools, also known as Chrome DevTools, are web authoring and debugging tools built right into the browser. They provide developers deeper access into their web applications and the browser.You can do everything from testing the viewport on a mobile device to editing a website on the fly, and even measuring the performance of an entire website or individual assets.To use the latest version of the developer tools, you may want to use Chrome Canary, which is the experimental version of Chrome that is updated nightly. Chrome Canary can be run side by side with Chrome so you can check any issues that may arise.
You can enhance your development by going to chrome://flags and enabling the Developer Tools experiments feature. You can then use the settings panel in developer tools to toggle individual experiments.
We will be mentioning some of the Chrome DevTools keyboard shortcuts below, but you can see a full list of them on the Google Developer website.
1. Select DOM Elements
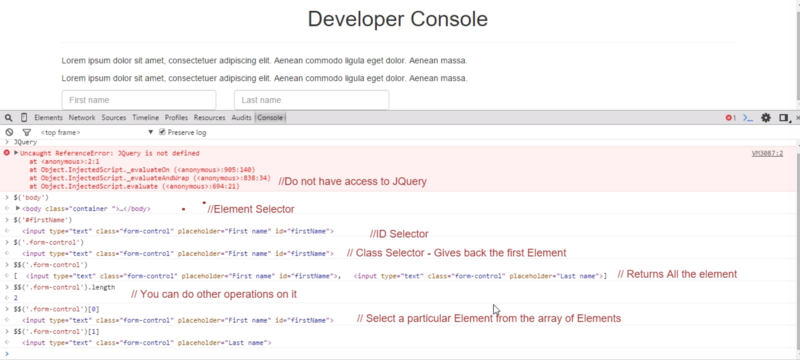
If you’re familiar with jQuery, you know how important the $(‘.class’) and $(‘#id’) selectors are. They select the DOM elements depending upon the class or ID associated with them.
But when you don’t have access to jQuery in the DOM, you can still do the same in the developer console.
$(‘tagName’) $(‘.class’) $(‘#id’) and $(‘.class #id’) are equivalent to the document.querySelector(‘ ‘). This returns the first element in the DOM that matches the selector.
You can use $$(‘tagName’) or $$(‘.class’) — note the double dollar signs — to select all the elements of the DOM depending on a particular selector. This also puts them into an array. You can again go ahead and select a particular element among them by specifying the position of that element in the array.
For example, $$(‘.className’) will give you all the elements that have the class className, and $$(‘.className’)[0]and $$(‘.className’)[1] will give you the first and the second element respectively.

2. Convert Your Browser Into An Editor
How many times have you wondered whether you could edit some text in the browser itself? The answer is yes, you can convert your browser into a text editor. You can add text to and remove text from anywhere in the DOM.
You don’t have to inspect the element and edit the HTML anymore. Instead, go into the developer console and type the following:
document.body.contentEditable=true This will make the content editable. You can now edit almost anything and everything in the DOM.
3. Find Events Associated with an Element in the DOM
While debugging, you must be interested in finding the event listeners bound to an element in the DOM. The developer console makes it easier to find these.
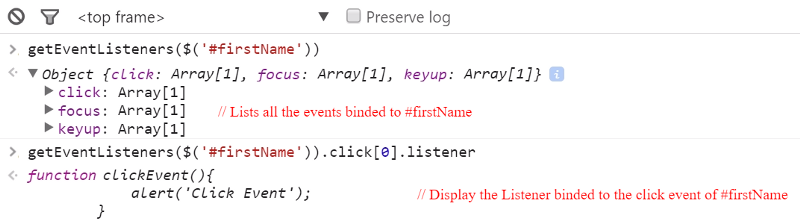
getEventListeners($(‘selector’)) returns an array of objects that contains all the events bound to that element. You can expand the object to view the events:

To find the Listener for a particular event, you can do something like this:
getEventListeners($(‘selector’)).eventName[0].listener This will display the listener associated with a particular event. Here eventName[0] is an array that lists all the events of a particular event. For example:
getEventListeners($(‘firstName’)).click[0].listener …will display the listener associated with the click event of element with ID ‘firstName’.
4. Monitor Events
If you want to monitor the events bound to a particular element in the DOM while they are executed, you can this in the console as well. There are different commands you can use to monitor some or all of these events:
- monitorEvents($(‘selector’)) will monitor all the events associated with the element with your selector, then log them in the console as soon as they’re fired. For example, monitorEvents($(‘#firstName’)) will log all the events bound to the element with the ID of ‘firstName’ .
- monitorEvents($(‘selector’),’eventName’) will log a particular event bound with an element. You can pass the event name as an argument to the function. This will log only a particular event bound to a particular element. For example, monitorEvents($(‘#firstName’),’click’) will log all the click events bound to the element with the ID ‘firstName’.
- monitorEvents($(‘selector’),[‘eventName1’,’eventName3',….]) will log multiple events depending upon your own requirements. Instead of passing a single event name as an argument, pass an array of strings that contains all the events. For example monitorEvents($(‘#firstName’),[‘click’,’focus’]) will log the click event and focus events bound to the element with the ID ‘firstName’ .
- unmonitorEvents($(‘selector’)) : This will stop monitoring and logging the events in the console.
5. Find the Time Of Execution of a Code Block
The JavaScript console has an essential function called console.time(‘labelName’) which takes a label name as an argument, then starts the timer. There’s another essential function called console.timeEnd(‘labelName’) which also takes a label name and ends the timer associated with that particular label.
For example:
console.time('myTime'); //Starts the timer with label - myTimeconsole.timeEnd('myTime'); //Ends the timer with Label - myTime//Output: myTime:123.00 msThe above two lines of code give us the time taken from starting the timer to ending the timer.
We can enhance this to calculate the time taken for executing a block of code.
For example, let’s say I want to find the time taken for the execution of a loop. I can do like this:
console.time('myTime'); //Starts the timer with label - myTimefor(var i=0; i < 100000; i++){ 2+4+5;}console.timeEnd('mytime'); //Ends the timer with Label - myTime//Output - myTime:12345.00 ms6. Arrange the Values of a Variable into a Table
Let’s say we have an array of objects that looks like the following:
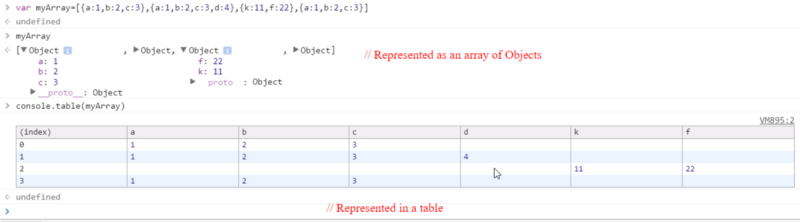
var myArray=[{a:1,b:2,c:3},{a:1,b:2,c:3,d:4},{k:11,f:22},{a:1,b:2,c:3}]When we type the variable name into the console, it gives us the values in the form of an array of objects. This is very helpful. You can expand the objects and see the values.
But this gets difficult to understand when the properties increase. Therefore, to get a clear representation of the variable, we can display them in a table.
console.table(variableName) represents the variable and all its properties in a tabular structure. Here’s what this looks like:

7. Inspect an Element in the DOM
You can directly inspect an element from the console:
- inspect($(‘selector’)) will inspect the element that matches the selector and take you to the Elements tab in the Chrome Developer Tools. For example inspect($(‘#firstName’)) will inspect the element with the ID ‘firstName’ and inspect($(‘a’)[3]) will inspect the 4th anchor element you have in your DOM.
- $0, $1, $2, etc. can help you grab the recently inspected elements. For example $0 gives you the last-inspected DOM element, whereas $1 gives you the second last inspected DOM Element.
8. List the Properties of an Element
If you want to list all the properties of an element, you can do that directly from the Console.
dir($(‘selector’)) returns an object with all of the properties associated with its DOM element. You can expand these to view them in more detail.
9. Retrieve the Value of your Last Result
You can use the console as a calculator. And when you do this, you may need to follow up one calculation with a second one. Here’s how to retrieve the result of a previous calculation from memory:
$_ Here’s what this looks like:
2+3+49 //- The Answer of the SUM is 9$_9 // Gives the last Result$_ * $_81 // As the last Result was 9Math.sqrt($_)9 // As the last Result was 81$_9 // As the Last Result is 910. Clear the Console and the Memory
If you want to clear the console and its memory, just type:
clear()- Learn how to use Chrome DevTools to view and change a page's CSS.
- Discover new workflows for viewing and changing CSS in Chrome DevTools.
- Inspect and modify animations with the Chrome DevTools Animation Inspector.
- Learn how to use Chrome DevTools to view and change a page's CSS.
- Open the Rendering tab and select Emulate CSS media > print.
- The main uses of the Chrome DevTools Console are logging messages and running JavaScript.
- Learn how to log messages to the Console.
- Learn how to run JavaScript in the Console.
- A comprehensive reference on every feature and behavior related to the Console UI in Chrome DevTools.
- Use the Console API to write messages to the Console.
- A reference of convenience functions available in the Chrome DevTools Console.
- If you find yourself typing the same JavaScript expressions into the Console repeatedly, try Live Expressions instead.
- A tutorial on the most popular network-related features in Chrome DevTools.
- A comprehensive reference of Chrome DevTools Network panel features.
- Learn how to view, edit, and delete a page's HTTP cookies using Chrome DevTools.
- How to view and edit localStorage with the Local Storage pane and the Console.
- How to view and change IndexedDB data with the Application panel and Snippets.
- How to view and edit sessionStorage with the Session Storage pane and the Console.
- How to view Application Cache data from the Application panel of Chrome DevTools.
- How to view Web SQL data from the Application panel of Chrome DevTools.
- How to view Cache data from the Application panel of Chrome DevTools.
- Use virtual devices in Chrome's Device Mode to build mobile-first websites.
- Open the Network conditions tab, disable Select automatically, and choose from the list or enter a custom string.
- Open the Sensors tab and select coordinates from the Geolocation list.
- Open the Sensors tab and go to the Orientation section.
- Learn how to use Chrome DevTools to find and fix JavaScript bugs.
- Learn about all the ways you can pause your code in Chrome DevTools.
- Discover new debugging workflows in this comprehensive reference of Chrome DevTools debugging features.
- Snippets are small scripts that you can author and execute within the Sources panel of Chrome DevTools. You can access and run them from any page. When you run a Snippet, it executes from the context of the currently open page.
- View and edit files, create Snippets, debug JavaScript, and set up Workspaces in the Sources panel of Chrome DevTools.
- How to debug Background Fetch, Background Sync, Notifications, and Push Messages with Chrome DevTools.
- Enable Blackbox content scripts from Settings > Blackboxing.
- Open the Command Menu and run the Disable JavaScript command.
- Performance
- Learn how to evaluate runtime performance in Chrome DevTools.
- Learn how to use Chrome DevTools to find ways to make your websites load faster.
- A reference on all the ways to record and analyze performance in Chrome DevTools.
- The timeline events mode displays all events triggered while making a recording. Use the timeline event reference to learn more about each timeline event type.
- A comprehensive reference of accessibility features in Chrome DevTools.
- A guide on navigating Chrome DevTools using assistive technology like screen readers.
- Open the Console, create a Live Expression, and set the expression to document.activeElement.
- Remote debug live content on an Android device from a Windows, Mac, or Linux computer.
- Host a site on a development machine web server, and then access the content from an Android device.
- Debug WebViews in your native Android apps using Chrome Developer Tools.
- Learn how to use Chrome and DevTools to find memory issues that affect page performance, including memory leaks, memory bloat, and frequent garbage collections.
- This section describes common terms used in memory analysis, and is applicable to a variety of memory profiling tools for different languages.
- Learn how to record heap snapshots with the Chrome DevTools heap profiler and find memory leaks.
- Use the allocation profiler tool to find objects that aren't being properly garbage collected, and continue to retain memory.
- Use the Media Panel to view information and debug the media players per browser tab.
- Emulate Authenticators and Debug WebAuthn in Chrome DevTools.
- Learn how to save changes made within DevTools to disk.
- Use the Application panel to inspect, modify, and debug web app manifests, service workers, and service worker caches.
- Use the Security Panel to make sure that a page is fully protected by HTTPS.
- The canonical documentation for Chrome DevTools keyboard shortcuts.
- Organize resources by frame, domain, type, or other criteria.
- A list of ways you can customize Chrome DevTools.
- How to turn on the dark theme in Chrome DevTools.
- How to move Chrome DevTools to the bottom or left of your viewport, or to a separate window.
- DevTools gives you a console for writing javascript code to interact with or change the behavior of the page you are currently working. This is particularly useful when debugging code.
- CSS edits. The ability to change the style of dom elements and see the effect those changes have in real time without having to switch to your editor, make the changes, and reload the browser window saves a lot of time.
- Providing a way to set javascript break points so you can see the runtime values of a variable.
- The network tab is also a life saver for inspecting what assets are being loaded on the page and in what order they load, how long they take to load etc...
- It would be nice in the elements panel, if clicking on a node scrolled the screen to that node. On some large pages its easy to get lost in the code and not know where the element you're inspecting resides on the screen.
- It would be nice if, in addition to the console, there was a panel that behaved more like an editor instead of a command prompt. It may seem trivial but it would be very helpful when writing multi-line functions.
- Chrome DevTools is being used by a few development departments in the organization. In our team, we used it for a few purposes:
1. To examine the DOM of a web app.
2. Aid development of web apps: check the API requests and response.
3. Performance analysis: use the performance tool to analyze the bottleneck of the app.
- The "inspect" tool is very convenient. It can show the DOM structure interactively.
- The performance analysis tool is very comprehensive. Easy to spot bottleneck.
- The console is very handy for ad-hoc JavaScript running.
- In the "Element" section, when mouse-over an element, the corresponding part in the web will be highlighted. It is sometimes annoying as the mouse moves around.






0 Comments:
Post a Comment